jwj3400
[Front] CSS Margin, borader, padding 차이 본문

Margin
- 주변 요소와 거리를 두기 위한 영역
- 양수, 음수, auto, collapse 가능 (collapse는 둘 이상의 요소가 있을 때 margin 값이 더 큰것으로 합쳐지는 특징 )

- margin과 padding 은 위, 오른쪽, 아래, 왼쪽 (시계방향) 순으로 값 지정 가능

.style {
margin: 20px 10px 0px 0px;
padding: 20px 10px 0px 0px;
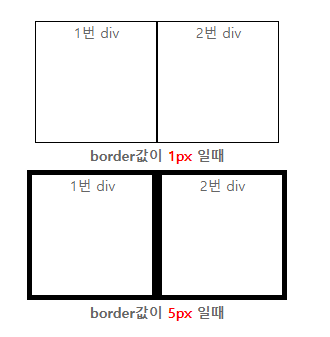
}Borader
- 요소 영역을 표현하는 선의 두께

Padding
- boarder와 요소간의 간격을 나타냄
- padding 값은 div 틀 안에서 문자를 padding 만큼 밀어내는게 아니라 본래 div 값에서 padding 값만큼 div 경계를 밀어냄
- padding은 margin과 달리 auto, collapse 사용 불가, 음수도 사용 불가

'코딩 > web' 카테고리의 다른 글
| [backend] CORS (Cross-Origin Resource Shari) (0) | 2023.08.25 |
|---|---|
| [Front] React Router (0) | 2023.08.23 |
| [Front] CSS 중앙 잡기 (0) | 2023.08.16 |
| [Front] CSS 포지션 (0) | 2023.08.14 |
| [Front] Webpack과 Babel이란? (0) | 2023.08.14 |


